ASP.NET MVC : What is Partial View
Partial view is just like User Control in ASP.NET
applications. But there is big difference between Partial view and user Control. Because
For calling User control you have to register that control on the Content page
or master page. In Case of Partial view we don’t have to register or don’t need
any configuration to access Partial view.
Usually we use Partial View name start with unserscore "_" as "_PartialViewName"
Just render partial view on view using
Usually we use Partial View name start with unserscore "_" as "_PartialViewName"
Just render partial view on view using
@Html.RenderPartial("_PartialViewName")
If Partial View has model then render partial view with model@Html.RenderPartial("_PartialViewName",model)
This can be done on View only.But if you want to Render PartialView on calling Action then
public class HomeController : Controller
{
public PartialViewResult GetName()
{
// Do code for logical operation
return PartialView("_PartialViewName");
}
}
This can be done on ajax call using Jquery
function Insert()
{
$.ajax({
url: @Url.ActionLink("GetName","Home"),
type="GET",
success:function(data)
{
// Display Partial View
$("#DivName").html(data);
}
});
}
There are different ways to render Partial View
Html.RenderPartial
This method render Partial View directly
@Html.RenderPartial("_PartialViewName")
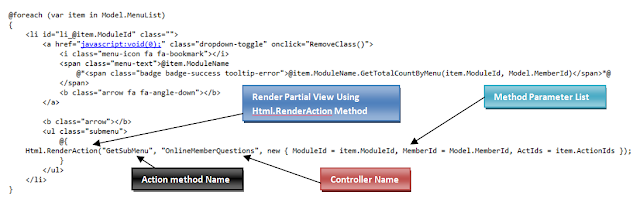
Html.RenderAction
This method excute the Action and return output as partial view
@
{
Html.RenderAction("ActionName","Controllername");
}
Html.Partial
This Method also render Partial View directly But it return as Html-encoded string output . We can store it on variable and use when it required
@Html.Partial("_PartialViewName")
Html.Action
This method also render the partial view as Html string and we can also store it on variable and use when it required
@
{
Html.Action("ActionName","Controllername");
}
"Tricks Always Work"



Comments
Post a Comment