Send Model to Controller using JQUERY AJAX Call
For ASP.NET MVC Developer, there is main problem to send
model to controller using AJAX Call
Let’s send model without form post method using AJAX
Partial View
Partial View
@using(Html.BeginForm(“ActionMethodName”,”ControllerName”,FormMethod.Post,new{ @id=”form1”}))
{
// Partial View Details here
}
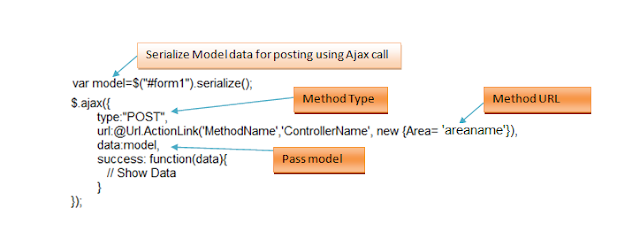
Jquery Method
function Insert()
{
Var model=$(‘#form1’).serialize();
// Serialize model for Posting model
$.ajax({
url: @Url.ActionLink(‘MethodName’,’ControllerName’,new{ Area=”AreaName”}),
type=’POST’,
data: model, // Pass Model to Controller Using Ajax Call
success:function(data)
{
// Show Data
}
});
}



url: @Url.ActionLink(‘MethodName’,’ControllerName’,new{ Area=”AreaName”}),
ReplyDeletewht stand for third parameter ,new{ Area=”AreaName”} and how it is consumed further in action
Third Parameter stands for area section . if your controller exists in area then you have to specify area name.
DeleteThis will direct hit to that area then hit controller of that area which u have specified in url...
The new alternative uses the Web based variation from the MVC pattern while the 2.0 version works on both, Visual Studio 2008/.Net 3.5 and the Visual Studio 2010 /.Net 4.
ReplyDeleteHire ASP.Net MVC developer in India
It is explained in clear way. It is very easy to understand the information.
ReplyDeleteBest Microsoft Training in Bangalore for Microsoft, we provide the Microsoft training project with trainers having more than 5 Years of Microsoft training experience, we also provide 100% placement support.
Amazing post.Keep posting.
ReplyDeleteJava training in Chennai
Java training in Bangalore
Java training in Hyderabad
Java Training in Coimbatore
Java Online Training