AngularJS: File upload with angular js event ng-change not working
When we are working with angular js and want to upload file using angular js event then we need to use ng-change event for accessing file upload method. But in some cases ng-change event doesn't work for file upload.
Then we need to use onchange event of that html control like
Then we need to use onchange event of that html control like
onchange="angular.element(this).scope().UploadFileFromButton(this)"with the help of above code you can call angular js event at the time file upload.
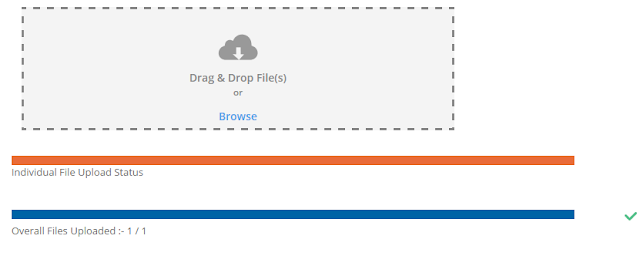
UI
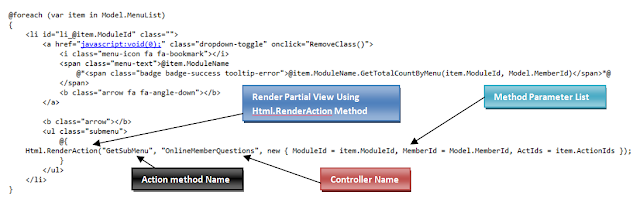
Angular JS function
$scope.UploadFileFromButton = function (obj) {
$($(obj)[0]).off('ajax', function () { });
if ($scope.chkFileTypes($(obj)[0].files)) {
$scope.UploadDataFile(1); // call file upload method
prgSingleUpload.value = prgSingleUpload.innerHTML = 100;
prgUpload.value = (prgUpload.value) + (100 / number);
GlobalFileIndex--;
if (GlobalFileIndex == 0) {
imgCompleted.style.display = 'inline-block';
}
divUploadCount.innerHTML = "Overall Files Uploaded :- " + (number - GlobalFileIndex) + " / " + number;
}
Tricks Always Work



Comments
Post a Comment